Setting up Standard Units in Google Ad Manager
A guide to setting up Revcontent's standard ad units within Google Ad Manager
Google Ad Manager (GAM) allows you to set up our standard widget ad tags for use in their ad server. This article will provide an example of the steps necessary to get a standard Revcontent unit running in GAM.
1. Your account representative will provide a GAM compatible standard unit code once requested.
Google Ad Manager setup:
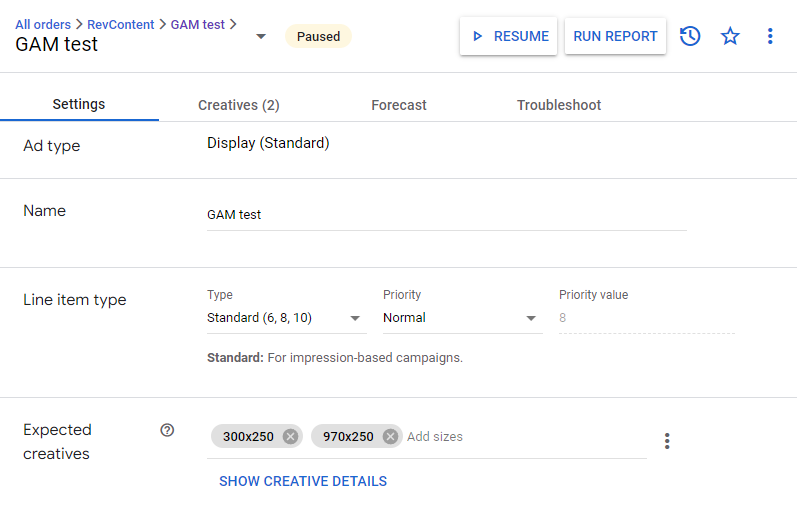
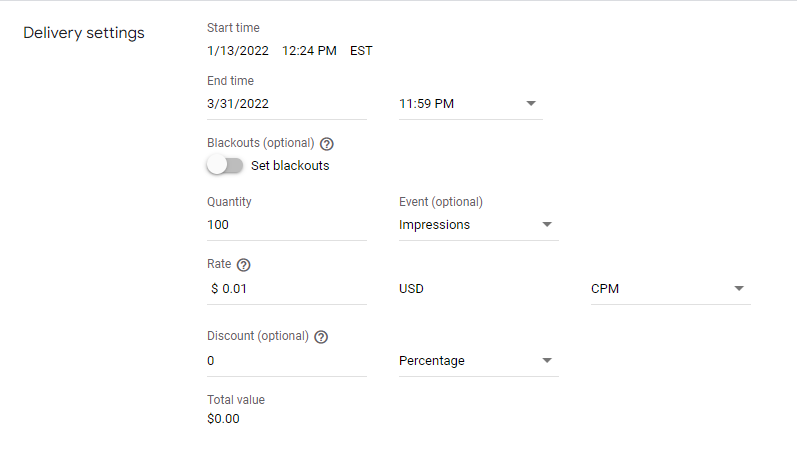
2. There needs to be an order and line-items in GAM that target delivery-
- Associated third party creatives of the right size
- Optional targeting (only fill for certain ad units, etc.)


-png.png)
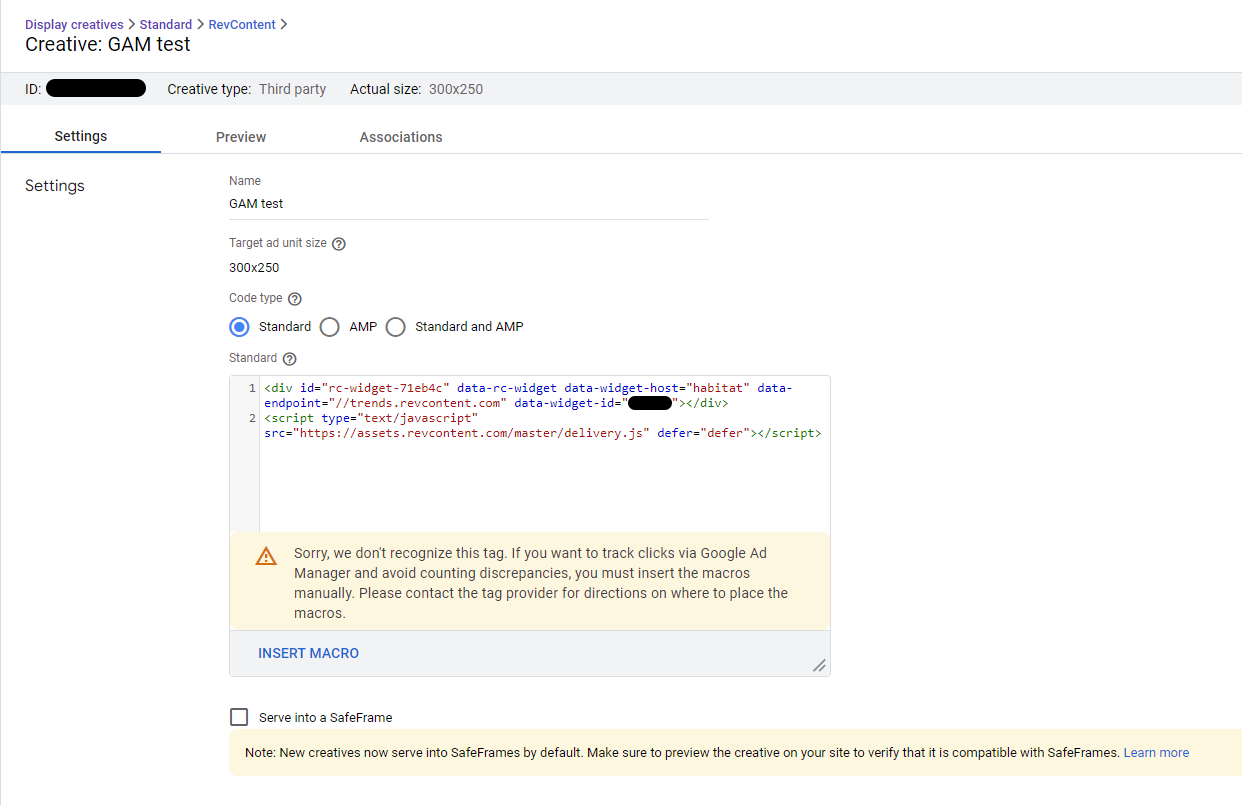
2. The creative associated with the line item must have the “target ad unit size” that we will be asking for in the ad tag. Set SSL compatible to manual and compatible. Input your widget creative to the following with the parameters matching the widget ID:
<div id="rc-widget-71eb4c"
data-rc-widget
data-widget-host="habitat"
data-endpoint="//trends.revcontent.com"
data-widget-id="<WIDGET_ID>"></div>
<script type="text/javascript" src="https://assets.revcontent.com/master/delivery.js"
defer="defer"></script>

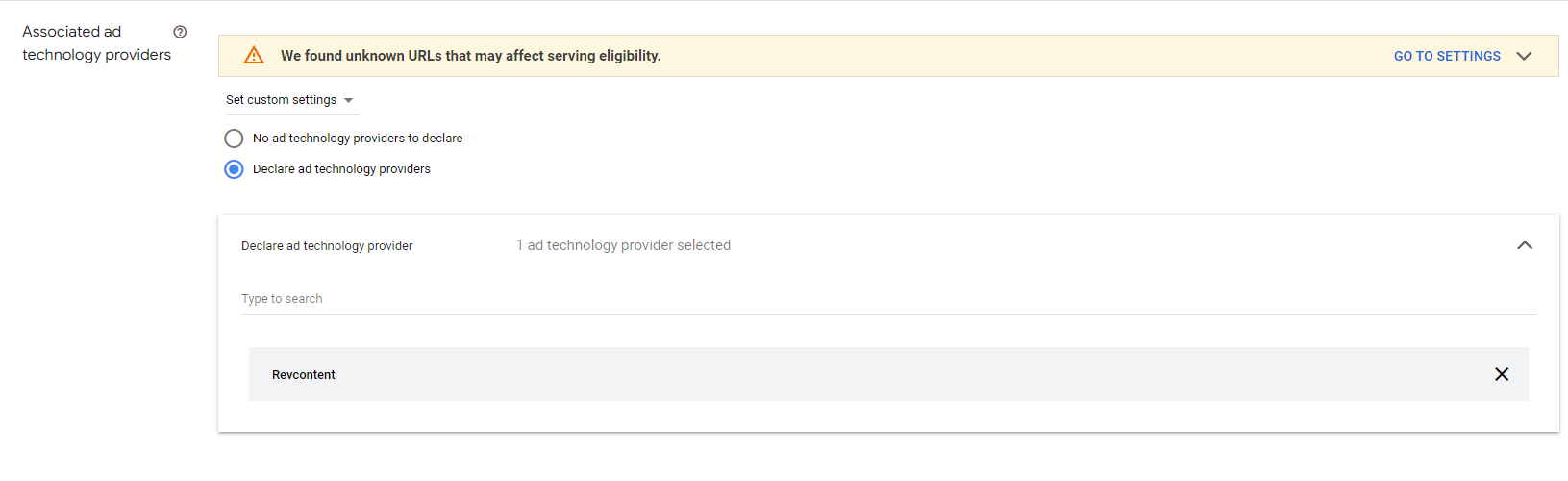
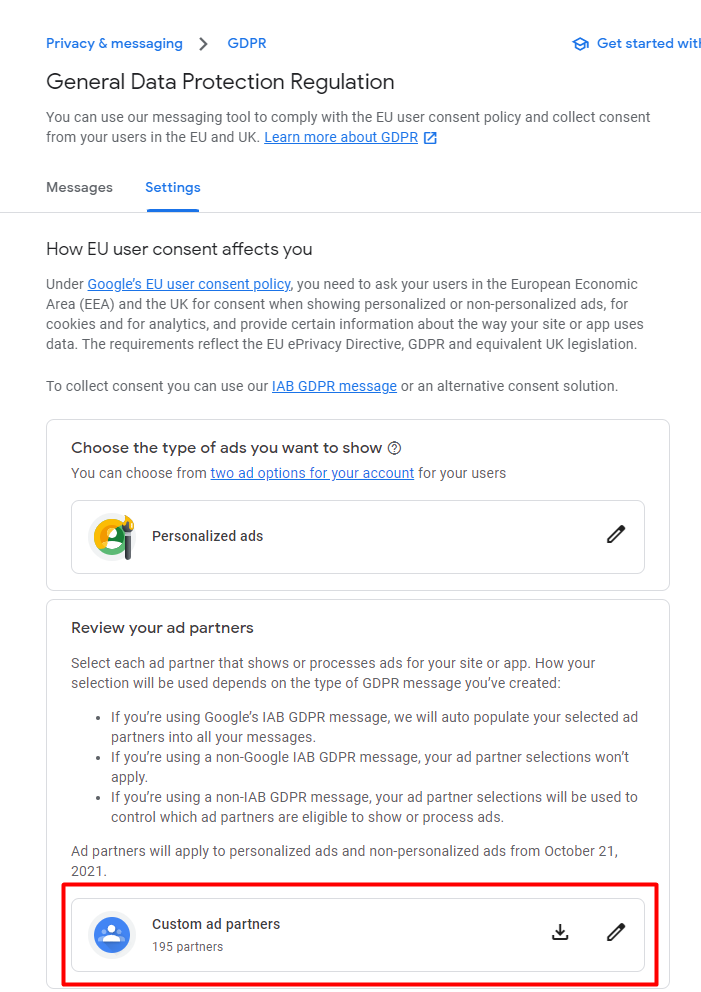
3. At the very bottom of creative settings, you will need to select Revcontent as an Associated ad technology providers. 
Note: if you do not already have Revcontent added as an associated ad technology provider in your account, you can click the "GO TO SETTINGS" button shown in the screenshot above, which will take you over to your GDPR settings and you will need to add Revcontent in as a Custom ad partner 
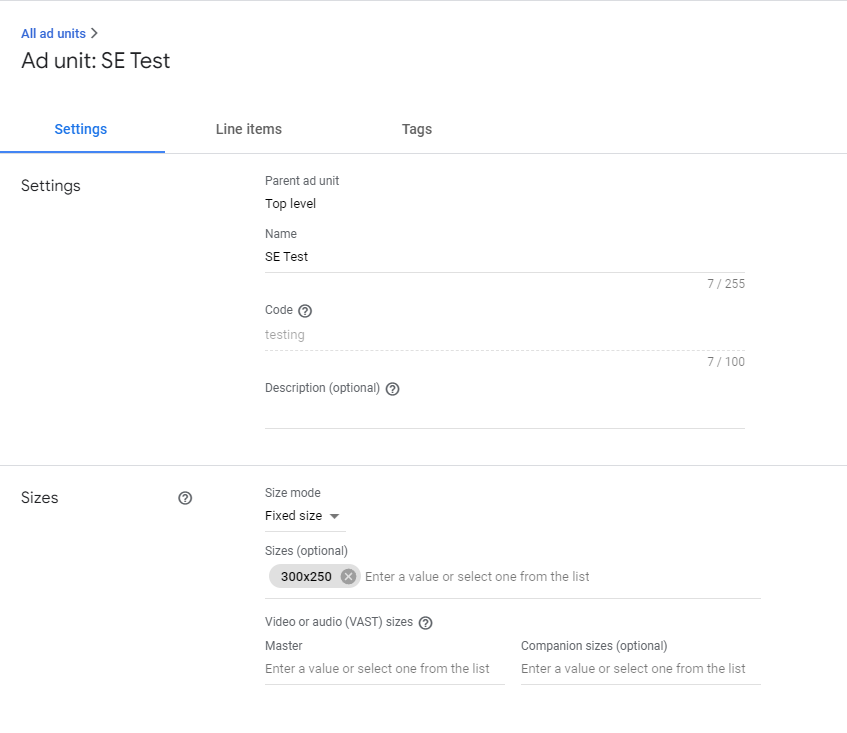
4. The ad unit must have “sizes” that include the size of the creative/line-item/ad-tag:

4. Once ad unit is setup you can navigate to the Tags tab, to produce your tag to place onto your page. Here we recommend selecting a Google Publisher Tag. This will provide you with two separate tags, both of which are needed. First of which belongs in your document head (<head></head>)
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script>
window.googletag = window.googletag || {cmd: []};
googletag.cmd.push(function() {
googletag.defineSlot('/21623266709/testing', [300, 250], 'div-gpt-ad-1644420962596-0').addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
</script>
The second tag will go into your document body (<body></body) where you wish the unit to render.
<!-- /21623266709/testing -->
<div id='div-gpt-ad-1644420962596-0' style='min-width: 300px; min-height: 250px;'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1644420962596-0'); });
</script>
</div>
NOTE: The above GPT codes are examples and publishers should use ones generated in their Google Ad Manager interface
